vue.js简介
{{msg}}相当于innerText- v-bind:attr 绑定属性值。例如,v-bind:value - 绑定value值
简写: :value - v-model 双向绑定
v-model:value , 简写 v-model - v-if , v-else , v-show
v-if和v-else之间不能有其他的节点
v-show是通过样式表display来控制节点是否显示 - v-for 迭代
v-for={fruit in fruitList} - v-on 绑定事件
- 其他:
- trim:去除首尾空格 , split() , join()
- watch表示侦听属性
- 生命周期
第一节 Vue.js简介
#1、框架
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断总结**『经验』,积累『最佳实践』,慢慢的人们发现很多『特定场景』下的『特定问题』总是可以『套用固定解决方案』**。
于是有人把成熟的**『固定解决方案』收集起来,整合在一起,就成了『框架』**。
在使用框架的过程中,我们往往只需要告诉框架**『做什么(声明)』,而不需要关心框架『怎么做(编程)』**。
对于Java程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的jar包,然后通过『配置文件』**告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的『js文件』**,然后在框架的基础上编码。
用洗衣服来类比框架:
典型应用场景:洗衣服
输入数据:衣服、洗衣液、水
不使用框架:手洗
使用框架:使用洗衣机,对人来说,只需要按键,具体操作是洗衣机完成的。人只是告诉洗衣机做什么,具体的操作是洗衣机完成的。
实际开发中使用框架时,我们也主要是告诉框架要做什么,具体操作是框架完成的。
#2、Vue.js
#①Vue.js的作者
在为AngularJS工作之后,Vue的作者尤雨溪开Vue.js。他声称自己的思路是提取Angular中自己喜欢的部分,构建出一款相当轻量的框架。

Vue最早发布于2014年2月。作者在Hacker News、Echo JS与 Reddit的JavaScript版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。
Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中, Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
#②Vue.js的官网介绍
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链 (opens new window)以及各种支持类库 (opens new window)结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
第二节 准备Vue.js环境
#1、开发中的最佳实践
『最佳实践』是实际开发中,针对特定问题提炼出来的最好的解决方案。把『最佳实践』抽取出来,封装到各自编程语言的程序包中,就是框架的基础。
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。
#2、Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
#3、本地创建vue.js文件
第一步:在HBuilderX中创建工程
第二步:在工程目录下创建script目录用来存放vue.js文件
第三步:创建空vue.js文件
第四步:将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
#4、创建HTML文档并引入vue.js

1 |
|
第三节 Vue.js基本语法:声明式渲染
#1、概念
#①声明式
**『声明式』是相对于『编程式』**而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
#②渲染

上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
#2、demo
#①HTML代码
1 | <!-- 使用{{}}格式,指定要被渲染的数据 --> |
1
2
#②vue代码
1 | // 1.创建一个JSON对象,作为new Vue时要使用的参数 |

#3、查看声明式渲染的响应式效果

通过验证Vue对象的『响应式』效果,我们看到Vue对象和页面上的HTML标签确实是始终保持着关联的关系,同时看到Vue在背后确实是做了大量的工作。
第四节 Vue.js基本语法:绑定元素属性
#1、基本语法
v-bind:HTML标签的原始属性名
#2、demo
#①HTML代码
1 | <div id="app"> |
#②Vue代码
1 | // 创建Vue对象,挂载#app这个div标签 |
#3、小结
本质上,v-bind:属性名="表达式"它们都是用Vue对象来渲染页面。只不过:
- 文本标签体:使用形式
- 属性:使用v-bind:属性名="表达式"形式
第五节 Vue.js基本语法:双向数据绑定
#1、提出问题

而使用了双向绑定后,就可以实现:页面上数据被修改后,Vue对象中的数据属性也跟着被修改。
#2、demo
#①HTML代码
1 | <div id="app"> |
#②Vue代码
1 | // 创建Vue对象,挂载#app这个div标签 |
#③页面效果
p标签内的数据能够和文本框中的数据实现同步修改:
#3、去除前后空格
#①:value可以省略
1 | <input type="text" v-model="vueValue" /> |
#②.trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。
1 | <input type="text" v-model.trim="vueValue" /> |
Vue会帮助我们在文本框失去焦点时自动去除前后空格。
第六节 Vue.js基本语法:条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
#1、v-if
if 和 else 之间不能有其他的标签
#①HTML代码
1 | <div id="app"> |
#②Vue代码
1 | var app = new Vue({ |
#2、v-if和v-else
#①HTML代码
1 | <div id="app02"> |
#②Vue代码
1 | var app02 = new Vue({ |
#3、v-show
#①HTML代码
1 | <div id="app03"> |
#②Vue代码
1 | var app03 = new Vue({ |
第二节 准备Vue.js环境
#1、开发中的最佳实践
『最佳实践』是实际开发中,针对特定问题提炼出来的最好的解决方案。把『最佳实践』抽取出来,封装到各自编程语言的程序包中,就是框架的基础。
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。
#2、Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
#3、本地创建vue.js文件
第一步:在HBuilderX中创建工程
第二步:在工程目录下创建script目录用来存放vue.js文件
第三步:创建空vue.js文件
第四步:将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
#4、创建HTML文档并引入vue.js

1 |
|
第八节 Vue.js基本语法:事件驱动
#1、demo:字符串顺序反转
#①HTML代码
1 | <div id="app"> |
#②Vue代码
1 | var app = new Vue({ |
#2、demo:获取鼠标移动时的坐标信息
#①HTML代码
1 | <div id="app"> |
#②Vue代码
1 | var app = new Vue({ |
第九节 Vue.js基本语法:侦听属性
#1、提出需求
1 | <div id="app"> |
在上面代码的基础上,我们希望firstName或lastName属性发生变化时,修改fullName属性。此时需要对firstName或lastName属性进行**『侦听』**。
具体来说,所谓**『侦听』**就是对message属性进行监控,当firstName或lastName属性的值发生变化时,调用我们准备好的函数。
#2、Vue代码
在watch属性中声明对firstName和lastName属性进行**『侦听』**的函数:
1 | var app = new Vue({ |
第十节 Vue.js基本语法:简化写法
#1、v-bind的简化写法
正常写法:
1 | <input type="text" v-bind:value="message" /> |
简化以后:
1 | <input type="text" :value="message" /> |
#2、v-on的简化写法
正常写法:
1 | <button v-on:click="sayHello">SayHello</button> |
1
简化以后:
1 | <button @click="sayHello">SayHello</button> |
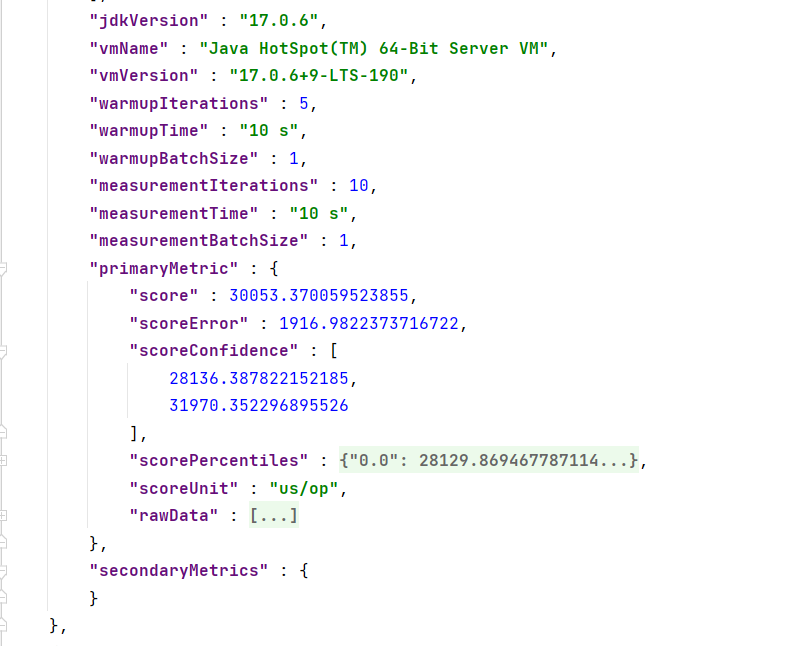
Axios示例